前言
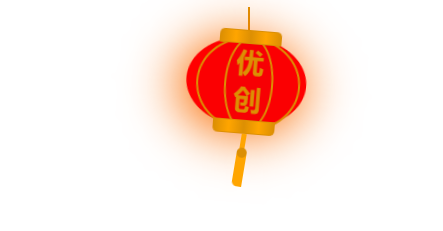
辞旧迎新过春节,张灯结彩迎新年。你是否也想要用一些喜庆的元素来装饰页面,我们先看效果图。

HTML源码(直接粘贴到index.html、index.php 或 头部文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>灯笼</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<!-- 灯笼容器 -->
<div class="lantern-con">
<!-- 提着灯笼的线 -->
<div class="lantern-line"></div>
<!-- 灯笼主要区域 -->
<div class="lantern-light">
<!-- more code -->
<!-- 灯笼中间的线条 -->
<div class="lantern-circle">
<div class="lantern-rect">
<!-- 灯笼中间的文字内容 -->
<div class="lantern-text">优创</div>
</div>
</div>
<!-- 灯笼穗 -->
<div class="lantern-tassel-top">
<div class="lantern-tassel-middle"></div>
<div class="lantern-tassel-bottom"></div>
</div>
</div>
</div>
</body>
</html>
> CSS部分,直接调用或放在调用页面内即可
<style type="text/css">
/* 灯笼容器 */
.lantern-con {
position: fixed;
left: 160px;
}
/* 灯笼中间红色区域 */
.lantern-light {
position: relative;
width: 120px;
height: 90px;
background-color: red;
margin: 30px;
border-radius: 50%;
box-shadow: -5px 5px 50px 4px #fa6c00;
/* 设置旋转点 */
transform-origin: top center;
animation: swing 3s infinite ease-in-out;
}
/* 灯笼顶部和底部的样式 */
.lantern-light::before,
.lantern-light::after {
content: '';
position: absolute;
border: 1px solid #dc8f03;
width: 60px;
height: 12px;
/* 背景渐变 */
background: linear-gradient(
to right,
#dc8f03,
#ffa500,
#dc8f03,
#ffa500,
#dc8f03
);
left: 30px;
}
/* 顶部位置 */
.lantern-light::before {
top: -7px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
/* 底部位置 */
.lantern-light::after {
bottom: -7px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
/* 提着灯笼的线的样式 */
.lantern-line {
width: 2px;
height: 50px;
background-color: #dc8f03;
position: absolute;
left: 88px;
}
/* 灯笼的动画效果 */
@keyframes swing {
0% {
transform: rotate(-6deg);
}
50% {
transform: rotate(6deg);
}
100% {
transform: rotate(-6deg);
}
}
/* 灯笼中间的线条 */
.lantern-circle,
.lantern-rect {
height: 90px;
border-radius: 50%;
border: 2px solid #dc8f03;
background-color: rgba(216, 0, 15, 0.1);
}
/* 外层 */
.lantern-circle {
width: 100px;
margin: 12px 8px 8px 10px;
}
/* 内层 */
.lantern-rect {
margin: -2px 8px 8px 26px;
width: 45px;
}
/* 文字样式 */
.lantern-text {
font-size: 28px;
font-weight: bold;
text-align: center;
color: #dc8f03;
margin-top: 4px;
}
/* 灯笼中间的线条 */
.lantern-circle,
.lantern-rect {
height: 90px;
border-radius: 50%;
border: 2px solid #dc8f03;
background-color: rgba(216, 0, 15, 0.1);
}
/* 外层 */
.lantern-circle {
width: 100px;
margin: 12px 8px 8px 10px;
}
/* 内层 */
.lantern-rect {
margin: -2px 8px 8px 26px;
width: 45px;
}
/* 文字样式 */
.lantern-text {
font-size: 28px;
font-weight: bold;
text-align: center;
color: #dc8f03;
margin-top: 4px;
}
/* 灯穗 */
.lantern-tassel-top {
width: 5px;
height: 20px;
background-color: #ffa500;
border-radius: 0 0 5px 5px;
position: relative;
margin: -5px 0 0 59px;
/* 让灯穗也有一个动画效果 */
animation: swing 3s infinite ease-in-out;
}
.lantern-tassel-middle,
.lantern-tassel-bottom {
position: absolute;
width: 10px;
left: -2px;
}
.lantern-tassel-middle {
border-radius: 50%;
top: 14px;
height: 10px;
background-color: #dc8f03;
z-index: 2;
}
.lantern-tassel-bottom {
background-color: #ffa500;
border-bottom-left-radius: 5px;
height: 35px;
top: 18px;
z-index: 1;
}
</style>

1 条评论
情感真挚自然,字里行间传递出强烈的感染力。